以前、こんな期待に満ちた記事を書いていたが、すっかり見落としていた。PyCharmでしか使えない状態だったJunieがいつの間にかWebStormで使えるようになっているではないか。オーマイガ!!
ちなみにWebStorm等のJetBrainsの製品はこちらから↓

というわけでさっそくプラグインをアクティベート。プラグインをアクティベートしないとツールバーに出てきません。

出てきた出てきた。
実践
では早速テストしてみよう。どう使おうか?とりあえず初手でいきなりリファクタさせるのもなんだし、ゼロイチで何か作らせてみよう。営業支援ツールにでもしておくか。というわけで以下の条件で命令。
- 新しく営業マンの成績管理プロダクトの開発を立ち上げたい
- 画面構成
- 営業マン一覧
- 表示情報:名前、メールアドレス、所属チーム、詳細ボタン
- 営業マン詳細
- 表示情報:名前、メールアドレス、所属チーム、担当営業先リスト、担当営業先ごとのステータス
- 営業先一覧
- 表示情報:営業先名称、電話番号、所在地、詳細ボタン
- 営業先詳細
- 表示情報:営業先名称、電話番号、所在地(MAP)、営業担当者
- 営業マン一覧
- React.js / Next.js、tailwind css、prettier、lintを使用して構築
とりあえず簡単にこんなもんでいいか。レッツゴー。

結果
ものの10分で構築完了。

まじかよ…やるやんけ。
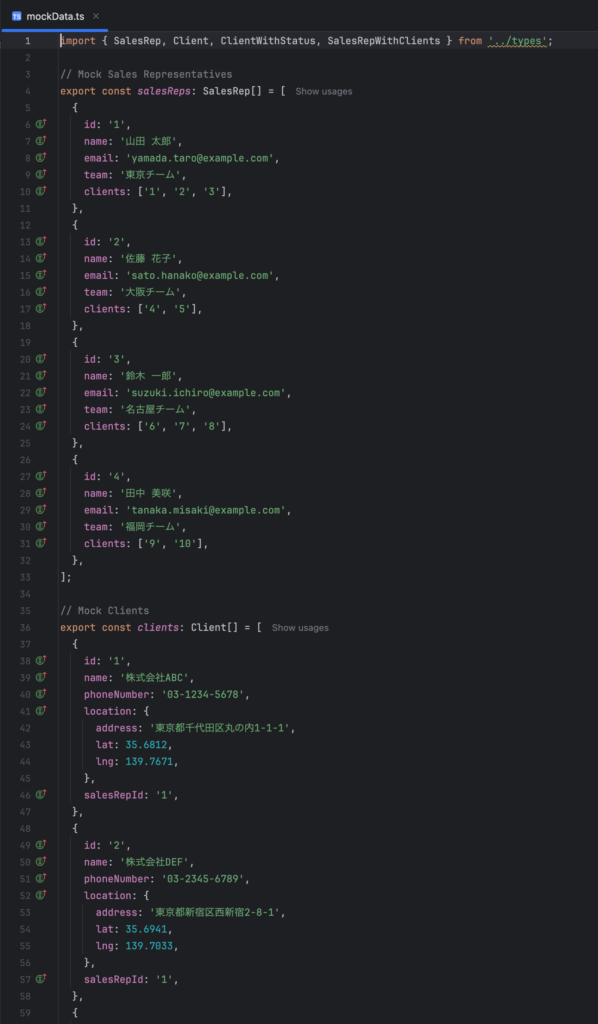
ご丁寧にモックデータも用意してくれていました。

nodeのバージョンに関しては情報として渡していなかったため、nodenvでプロダクトごとに切り替えなければならないので手動でinstallしました。
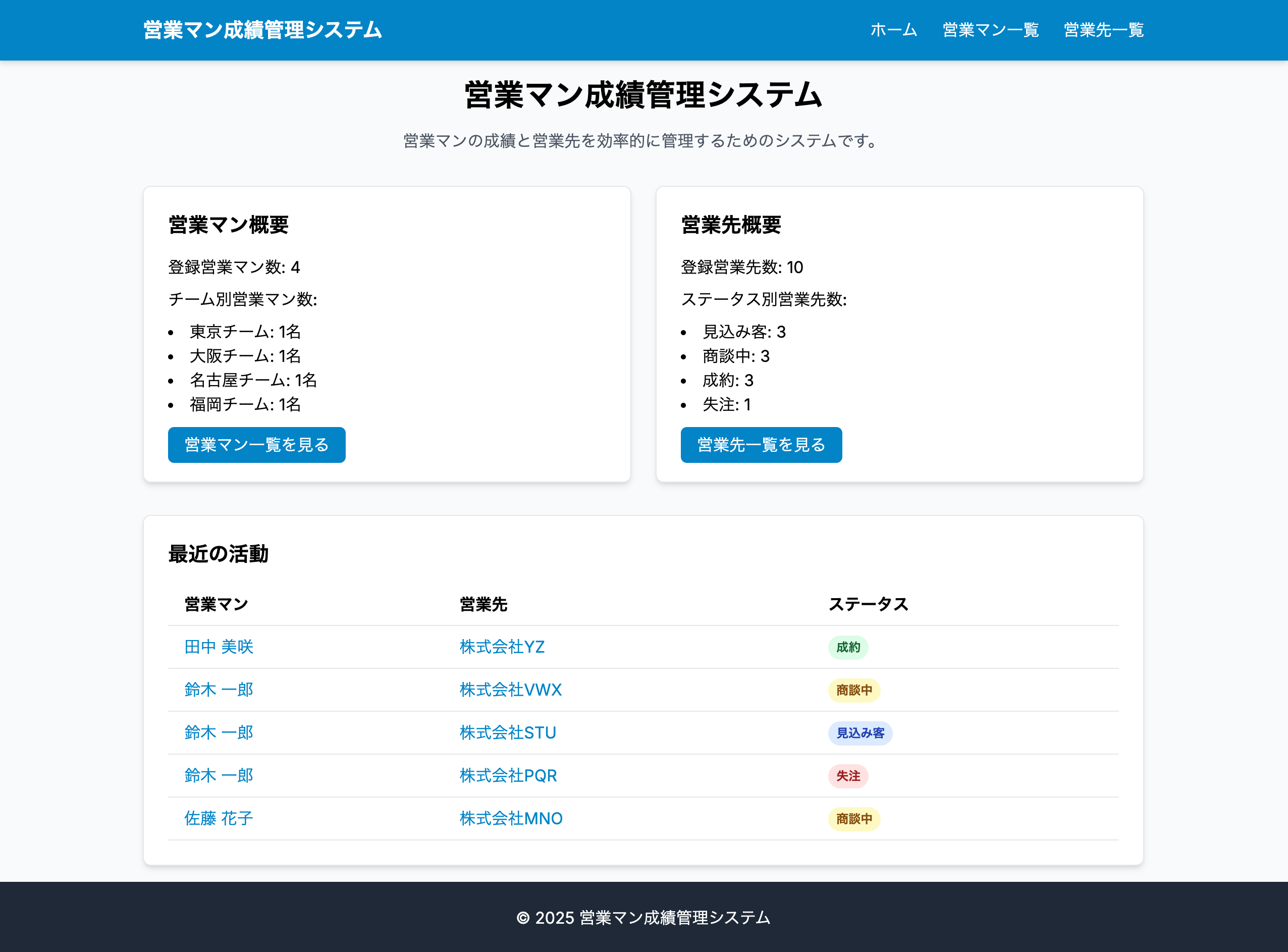
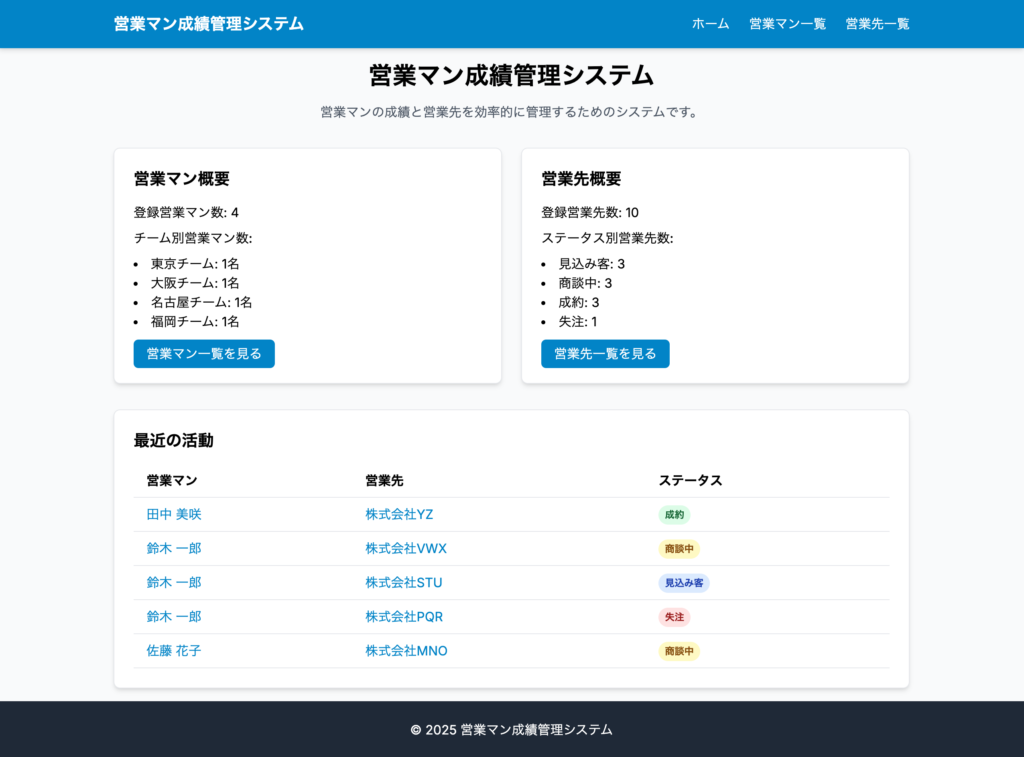
というわけで起動!

うーむ、やるな。10分でこれ作っちゃうか…。コーディングルール、UIの指示などをがっつり組んで完成度の高いプロンプトを用意したらかなり良いものできるんじゃないですかね。
ちなみに、ReadMeもがっつり記述してくれていました。
# 営業マン成績管理システム
営業マンの成績と営業先を効率的に管理するためのシステムです。
## 機能
- 営業マン一覧:名前、メールアドレス、所属チーム、詳細情報の表示
- 営業マン詳細:名前、メールアドレス、所属チーム、担当営業先リスト、担当営業先ごとのステータス
- 営業先一覧:営業先名称、電話番号、所在地、詳細情報の表示
- 営業先詳細:営業先名称、電話番号、所在地(MAP)、営業担当者
## 技術スタック
- [Next.js](https://nextjs.org/) - Reactフレームワーク
- [React](https://reactjs.org/) - UIライブラリ
- [TypeScript](https://www.typescriptlang.org/) - 型付きJavaScript
- [Tailwind CSS](https://tailwindcss.com/) - ユーティリティファーストCSSフレームワーク
- [ESLint](https://eslint.org/) - コード品質チェックツール
- [Prettier](https://prettier.io/) - コードフォーマッター
- [Leaflet](https://leafletjs.com/) - インタラクティブマップライブラリ
## 必要条件
- Node.js >= 18.17.0
## インストール方法
```bash
# リポジトリのクローン
git clone https://github.com/yourusername/sales-management.git
cd sales-management
# 依存関係のインストール
npm install
```
## 開発サーバーの起動
```bash
npm run dev
```
ブラウザで [http://localhost:3000](http://localhost:3000) を開いて、アプリケーションを確認できます。
## ビルド
```bash
npm run build
```
## 本番環境での実行
```bash
npm run start
```
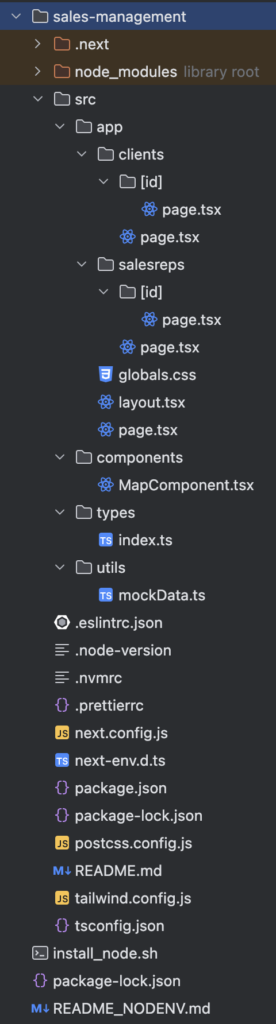
## プロジェクト構造
```
sales-management/
├── src/
│ ├── app/ # Next.js App Router
│ │ ├── clients/ # 営業先関連ページ
│ │ ├── salesreps/ # 営業マン関連ページ
│ │ ├── globals.css # グローバルスタイル
│ │ ├── layout.tsx # ルートレイアウト
│ │ └── page.tsx # ホームページ
│ ├── components/ # 再利用可能なコンポーネント
│ ├── types/ # TypeScript型定義
│ └── utils/ # ユーティリティ関数とモックデータ
├── public/ # 静的ファイル
├── .eslintrc.json # ESLint設定
├── .node-version # nodenv用のNode.jsバージョン指定
├── .nvmrc # nvm用のNode.jsバージョン指定
├── .prettierrc # Prettier設定
├── next.config.js # Next.js設定
├── package.json # プロジェクト依存関係
├── postcss.config.js # PostCSS設定
├── tailwind.config.js # Tailwind CSS設定
└── tsconfig.json # TypeScript設定
```
## ライセンス
MITReadMeに記述させる内容とかもしっかり指示しておいたほうが良さそう。ドキュメント生成とかAIにやらせた方がいいのでここのプロンプトは綿密に組みたいですね。
感想
正直すごいシンプルなプロンプトしか渡してないのにここまでの内容を10分で出してくると思っていなかったので、これを使わない手はないと思います。もちろんエンジニアによる手修正は前提としてあると思いますが。
こんどはリファクタでもやらせてみようと思います!